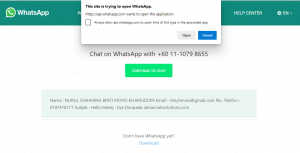
Cara Hantar Mesej WhatsApp Form Melalui Javascript – Source Code. Hai! Kalau kita pergi ke beberapa website, kebanyakan website akan ada satu form ‘Contact Us’ kemudian mesej tu akan dihantar terus kepada WhatsApp. Contohnya seperti website yang Mi-Tech Webs pernah buat: Almannah Solutions. Selepas tekan je button “Hantar Mesej”, page akan terus redirect kepada WhatsApp.

Sebenarnya ramai klien yang request untuk buat WhatsApp form ni. Sebab apa? Sebab lagi cepat mereka akan perasan mesej daripada klien mereka sendiri berbanding hantar form kepada email. Sesetengah klien jarang laa akan check email sendiri. Katanya, tak guna pon hahaha.
Untuk buat form ke WhatsApp ni, tak perlu guna plugins atau third party pon. Hanya guna HTML dan JavaScript sahaja. Untuk dapatkan source code, boleh pergi ke Gist Github Syahmina dan copy paste sahaja code tersebut ke dalam file coding masing-masing.
Cara Tukar Template Mesej Dalam WhatsApp
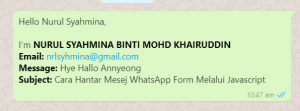
Dekat bahagian window.open() tu, korang sebenarnya boleh tukar mesej tu jadi macam ni.

Dekat bahagian sini:
var win = window.open()
- https://wa.me/${6noanda}? :- kena tukar no anda sendiri. No 6 dekat depan tu biarkan je sebab itu Country Code. Malaysia guna 6.
- Hello%20Nurul%20Syahmina :- Boleh tukar jadi Hello%20Saya%20Dari%20Space
- %20 tu berfungsi untuk jarakkan antara setiap perkataan. Kalau tak letak %20, nanti perkataan tu jadi rapat-rapat.
- %0A tu berfungsi untuk masukkan ke new line (baris baru).
Btw, aku tak buat pun tutorial untuk Cara Hantar Mesej WhatsApp Form Melalui Javascript. Nanti kalau aku ada waktu lapang, In Sha Allah aku buat tutorial hahaha.
Thanks membaca!